Website content accessibility audit
Accessibility for Ontarians with Disabilities Act (AODA)
and other accessibility laws and regulations.

Our team of accessibility experts conduct thorough audits of websites, mobile apps, and other digital platforms to identify and address barriers to accessibility. We use a combination of automated testing tools and manual testing to ensure that all aspects of the digital experience are accessible to people with disabilities.
We also provide ongoing support and consultation to help businesses maintain and improve accessibility over time. This includes training on accessible design and development best practices, as well as guidance on how to make ongoing updates and improvements to digital properties.
At CBAOS.ca, we believe that accessibility is not only a legal requirement, but a moral obligation. We are dedicated to making the digital world more inclusive and accessible to everyone, regardless of ability. Contact us today to learn how we can help your business become more accessible and inclusive.
Web Accessibility Toolbar
The Web Accessibility Toolbar (WAT) has been developed to aid manual examination of web pages for a variety of aspects of accessibility. ... The toolbar provides easy access to functionality to: identify components of a web page and provide access to alternate views of page content.
How to Conduct an Accessibility Audit on Your WordPress website
Step 1: Review the WCAG 2.0 Guidelines
The Web Content Accessibility Guidelines (WCAG) 2.0 is one of the most useful tools you can refer to when conducting an accessibility audit on your Word Press website. It contains a wide range of suggestions and guidelines for making your content and site more accessible to those with common disabilities, such as blindness, deafness, cognitive restrictions, photo-sensitivity, and more.
The foundation of the WCAG guidelines consists of four major principles a website should meet to be considered accessible. It should be perceivable, operable, understandable, and robust. In more concrete terms, you’ll want to keep in mind 12 main goals for making your site more accessible:
Provide text alternatives for non-text content (such as images).
Provide time-based media alternatives (captions, audio/video-only, etc).
Present content in different ways.
Make color contrast and audio distinguishable.
Make navigation keyboard-accessible and operable.
Offer enough time to consume content.
Don’t include any design or content that could cause seizures.
Make it easy for users to find and navigate content.
Make language/text readable and understandable.
Create pages/navigation in a way that’s consistent and predictable.
Help users avoid common mistakes.
Use assistive technologies to maximize compatibility.
These guidelines can be used as a framework and a starting point for conducting an audit of your existing site.
Step 2: Create a Review Checklist
Once you’ve reviewed the WCAG 2.0 Guidelines and have a general understanding of its important aspects, you’ll be better positioned to create a checklist for your WordPress accessibility audit.
To get started, you can explore your website on the front end, as if you were a new visitor. Use the WCAG guidelines to make a list of important elements to test and review, including images and graphics, links, videos, and navigation.
Some examples of questions you might ask (relevant to the 12 goals listed above) include:
Do your videos have subtitles and do images have alt text?
Do all links work properly?
Are you able to comfortably navigate between pages?
Can you navigate through the site using only your keyboard?
Can the text be translated into other languages?
Step 3: Run Your Site Through the W3C Markup Validation Tool
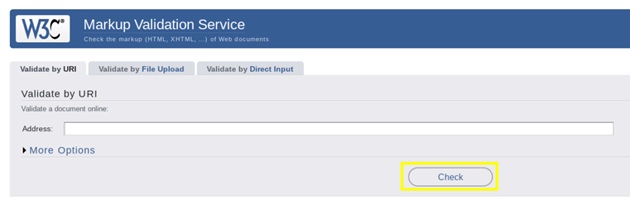
The W3C Markup Validation Tool checks the markup validity of your site’s documents in various web languages, including HTML, XHTML, SMIL, MathML, and so on. It verifies that they follow the specific set of rules and criteria of each particular language.
This free, online tool makes it easy to validate a web page to ensure it’s of high quality. W3C validation helps to ensure better SEO rankings, site performance, readability, and consistency across various browsers. It can also tell you where there are any errors in your code.
To use it, simply copy and paste your site’s address into the text area on the main page:

Then select the Check button, and you’ll be presented with your results.
Step 4: Conduct Screen Reader Compatibility Testing
Millions of Canadians have some form of visual impairment. Therefore, many web users use screen reader software applications, which convert text that is displayed on a screen into synthesized speech.
In addition to converting text into audible formats for the visually impaired, these applications also help them navigate your site. That’s another reason why alt text on images is so important: screen reader software will read that text to the user, so they can understand the context of images and other media.
There are a handful of tools you can use to conduct screen reader compatibility testing. If you’re not sure where to start, the ChromeVox extension and The Accessibility Viewer are two quality options.
Step 5: Check Your Content’s Color Contrast
Another of the most common issues with website accessibility is the contrast (or lack thereof) between text and its background. Using color contrast analysis tools in your accessibility audit will identify any issues, in accordance with the WCAG Guidelines.
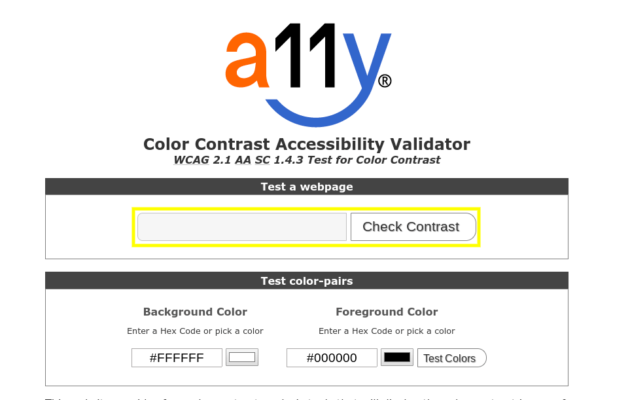
You can do this by using a handful of free online tools, such as ColorSafe and A11Y Color Tester. Let’s demonstrate how this works using the latter tool. First, you’ll copy and paste your URL into the text box, and select Check Contrast:

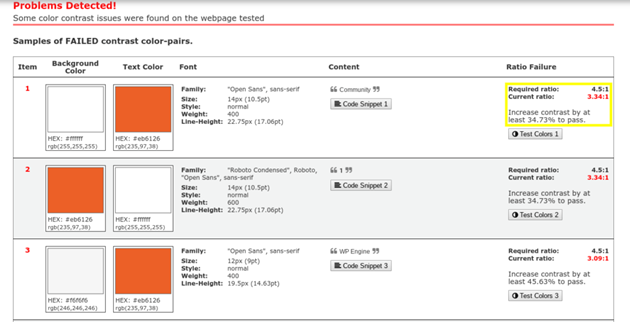
This will bring you to a page that lists any problems detected, as well as the current contrast ratio in comparison with what’s required:

You’ll even see exactly what percentage the contrast should be adjusted by. This will help you quickly make your site’s text more readable.
Step 6: Verify That Keyboard-Only Navigation Works
When conducting an accessibility audit on your WordPress site, it’s important to make sure that any visitor would be able to navigate the site using only their keyboard. For example, you’ll want to avoid animated or drop-down buttons that can’t be used with a screen reader.
To check how well keyboard-only navigation works on your website, you can follow these steps:
Click on the address bar of your website in a browser.
Using only the keyboard, not the mouse, try to move about the site.
Use the Tab button to see whether you are able to navigate to different parts of the menu, select links, and interact with key functionality.
Ideally, you should be able to tab through the site in the same order as the page layout (including any drop-down navigation menus). It’s also important that there is a keyboard cursor focus indicating which item the user is on. This isn’t something many people consider until they no longer have a mouse cursor to rely on.
Conclusion
Regularly-scheduled accessibility audits help improve the user experience and increase engagement. The more accessible you make your website to those with disabilities, the more user-friendly you make it for everyone.
As we’ve seen, there are six steps you can follow to conduct a thorough accessibility audit, including:
Reviewing the WCAG 2.0 Guidelines to understand the basic principles of website accessibility.
Creating a review checklist to use as a guiding framework for conducting the audit.
Validating your code with the W3C Markup Tool, to ensure all the languages your site uses meet technical criteria.
Conducting screen reader compatibility testing, to improve the experience for visually-impaired visitors.
Checking the color contrast of your site with free online tools.
Testing to make sure users can navigate your site using only a keyboard.
To understand the Web Content Accessibility Guidelines (WCAG), you have to take a step back to when the web was still in its infancy. Picture this: it’s 1989 (lots of hair spray, neon colors, popped collars are rampant) and Tim Berners-Lee and his team at CERN invented the “World Wide Web.” Pretty amazing, when you think about it. A few years later, in 1994, Berners-Lee founded the World Wide Web Consortium (W3C) as a governing body of the internet.
What does the World Wide Web (W3C) Consortium actually do?
Glad you asked! Since its inception, the W3C has taken it upon itself to create ongoing “web standards,” which were put in place to ensure that regardless of browser, device, content, and other elements, the web browsing experience would remain relatively consistent. You can think of web standards as “W3C guidelines” encompassing every part of the digital experience, from web design and applications, web architecture, XML, accessibility, and more. By adhering to these website accessibility standards, your users will have the best possible chance for a consistent experience.
When you’re talking specifically about web accessibility standards, however, they fall under the purview of a W3C enterprise called the Web Accessibility Initiative (WAI).
Web standards and accessibility
One of the WAI products is the guidelines for accessibility called the Web Content Accessibility Guidelines. WCAG standards are made up of success criteria for developers and designers to follow when creating digital content. It is currently on its third iteration, WCAG 2.1., which encompasses all previous versions’ criteria as well as some additional criteria geared towards mobile content and cognitive usability.
The Web Content Accessibility Guidelines are universally acknowledged accessibility standards. Conform to these guidelines and you’ll decrease your chances for any negative legal action and improve your website’s usability, not just for people with disabilities, but for everyone.
A WCAG 2.0 checklist from the W3C is available to help you get a better grasp of the concept of web accessibility.
WCAG certification
If you’re looking for an official seal of approval that your digital content is fully accessible, well, unfortunately you’ll be looking for a long time. Just as no website can ever be fully bug-free, no website can ever be fully accessible to every possible user in every situation. However, what we can do is help your organization’s digital content reasonably conform to the Web Content Accessibility Guidelines – to the extent that most users will be able to access the content without difficulty. Contact us today to learn more about how we can help your organization’s digital content conform to the Web Content Accessibility Guidelines.
Need help with your specific accessibility needs? Contact us